

- #Wordpress reusable image and text blocks update
- #Wordpress reusable image and text blocks full
- #Wordpress reusable image and text blocks pro
- #Wordpress reusable image and text blocks code

Copy the link from the preview and remove “&preview=true”.

Do not make changes to the published page while the cloned page is in a draft state.

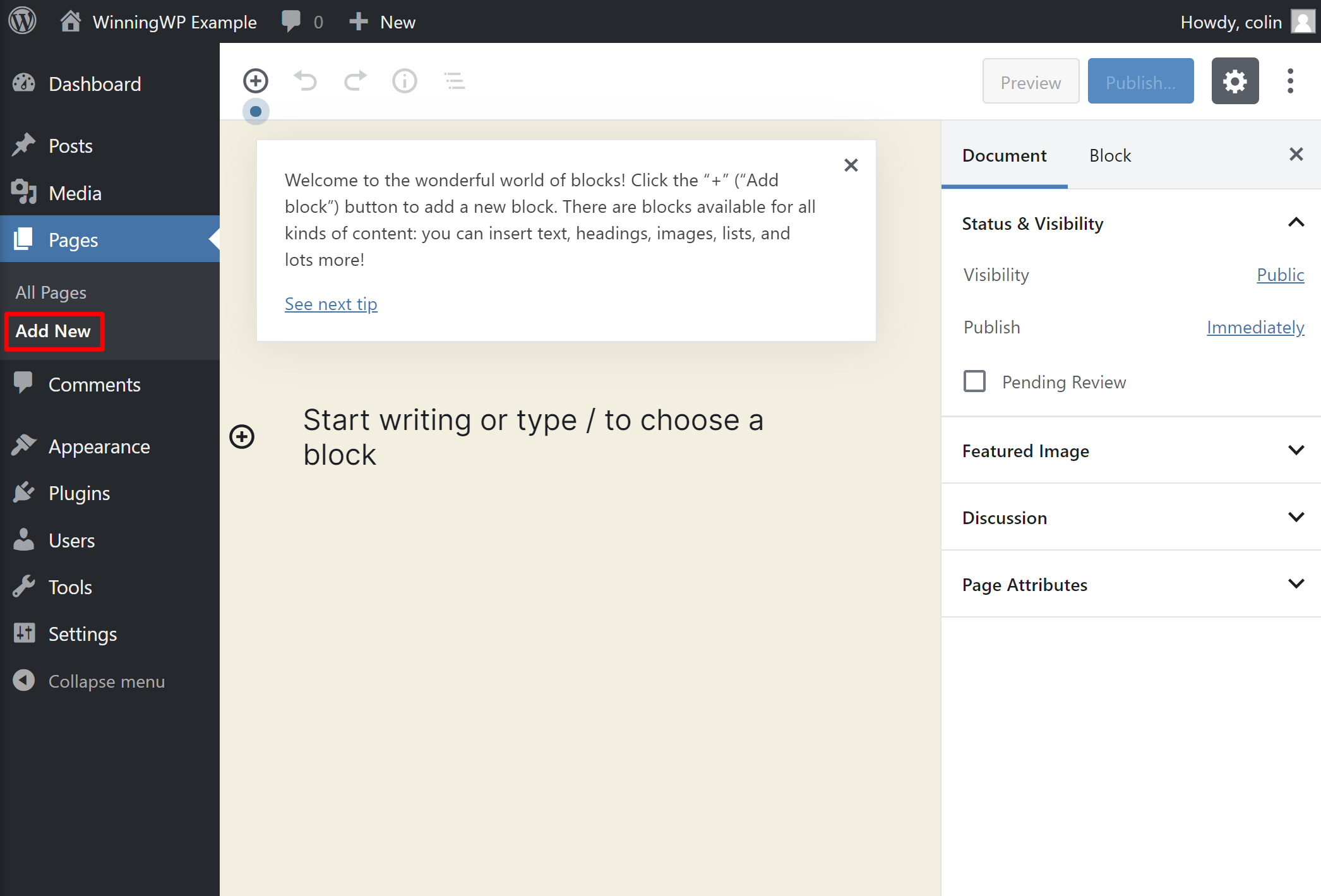
Some blocks, like regular paragraph text, are standard to WordPress. The WordPress editor is a block based system. More information on pages and posts can be found here. In additions to pages, the country site theme has a number of different custom post types: Stories, News, External Link Messages, Alerts, Testimonials, and Personnel. Finally, each page or post section in the dashboard has an Add New button at the top. Additionally, each post type in the sidebar has an “Add New” option. In the dashboard there is a “+ New” button that lets editors add a new page or post. Adding a page or post can be done in a number of ways.
#Wordpress reusable image and text blocks pro
I’ve been trying to find a way to incorperate the content of a latest blog-post on a certain page (both build with cornerstone/ pro theme) using a custom shortcode. Tags: Content Block, cornerstone, Repeat Content, Repeater, x theme
#Wordpress reusable image and text blocks code
He spends his days building WordPress websites for small businesses, developing new code with the online community, and living life. Let me know if this works for you in the comments!īrian Johnson is a website developer and designer living in Minneapolis, Minnesota with a passion for code and WordPress. That applies to all pages though and is not unique to what we’re doing here. I’ve found that sometimes this setting doesn’t take effect properly, so you may want to toggle it on and off a few times and save between each.Īlso note, that the page clearly needs to be set to one of the templates with “No Container” otherwise none of your content will be full-width.
#Wordpress reusable image and text blocks full
Great question! If you have sections and content that need to be full width, all you need to do is go to the “ROW” settings for the row that contains your text element, and for “Column Container” choose “OFF” and for “Marginless Columns” ensure “Off” is selected as well. Pretty nifty, huh? What if my content is supposed to be full-width?
#Wordpress reusable image and text blocks update
Every time you update the page with the content block, it will be updated on all pages using this shortcode. Voila! That block will now appear on that page no problem, and all Cornerstone elements will even be rendered properly.


 0 kommentar(er)
0 kommentar(er)
